GraphQLStack.com

Goal
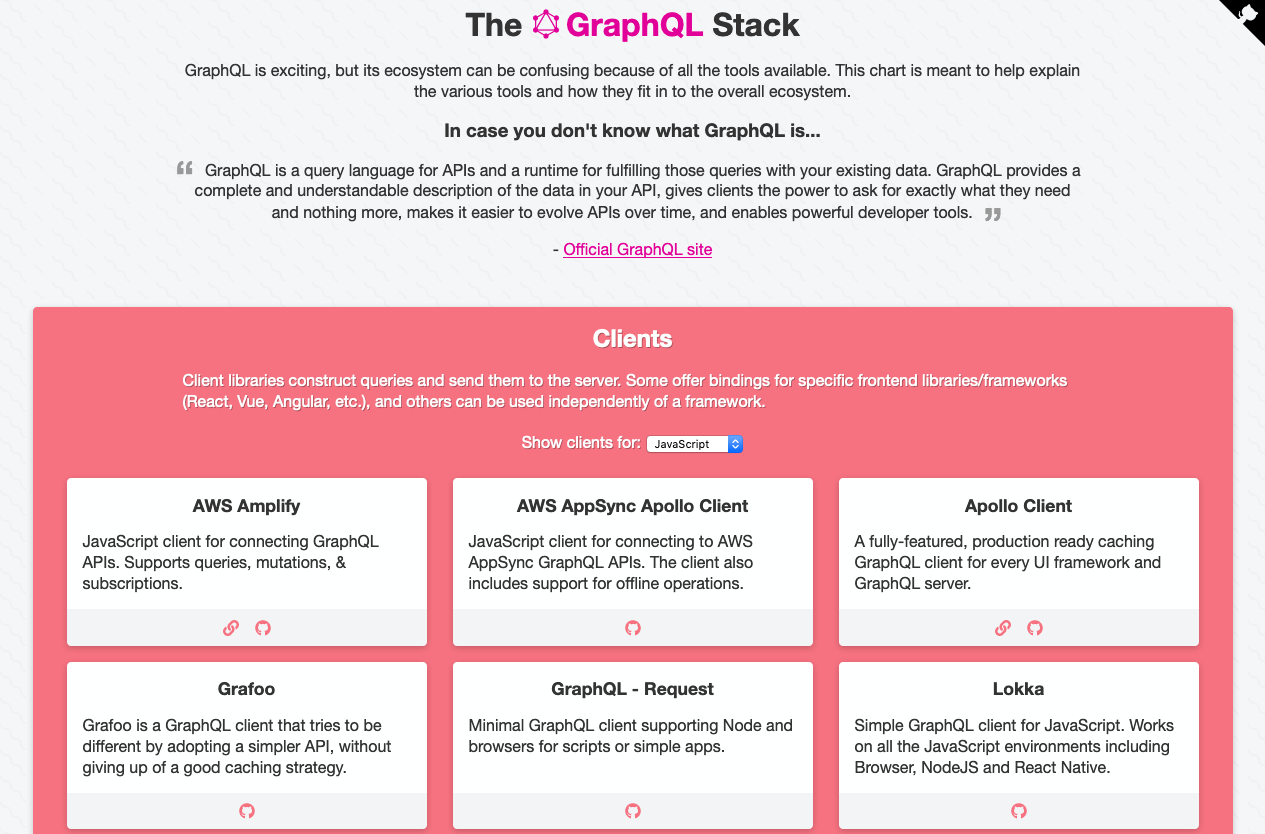
I built graphqlstack.com as a resource to help people new to GraphQL learn what its various layers are, and how they connect with each other. The layers and tools are organized visually in distinct sections, and arranged in a vertical stack representing how they would actually be deployed and connected. Each tool includes links to its homepage and GitHub repo, making this a valuable resource for anyone interested in learning how to build a GraphQL stack, big or small.
Even though the majority of the GraphQL ecosystem currently revolves around JavaScript, I made sure to include libraries and resources for other languages, and let the user select their language of choice via dropdowns.
Technologies
The data is driven by a single JSON file, which the React app parses to render both the sections (e.g. Clients, Gateways, Servers) and the tools per section. Using a single JSON file made it easy for contributors to add additional tools.
Flexbox was used to build a seamless responsive design that works equally well on mobile devices and tablets as it does on the desktop.